Microsoft MVP

I have been recognized by Microsoft as being an expert in my field as a Microsoft MVP with Microsoft Azure technologies.
12 Years Awarded: 2023, 2022, 2021, 2020, 2019, 2018, 2017, 2012, 2011, 2010, 2009, 2008
You can view my official Microsoft MVP profile here: Chris Pietschmann's Microsoft MVP Profile
HashiCorp Ambassador

I am a HashiCorp Ambassador. I've been awarded for my community contributions around advocating for and helping people using HashiCorp Terraform for Infrastructure as Code (IaC) cloud deployment and automation.
Year awarded: 2024, 2023, 2021


Hire me! Let me help you!
I am a consultant and available to help you! I would love to talk with you about your needs. I look forward to discussing how I can help you! 😁
Recent Posts on Build5Nines.com
Recent Posts on Pietschsoft.com
Courses
Certifications Earned
These are most of the industry certifications I've earned from Microsoft, HashiCorp, and other vendors relating to the various technologies I use on a regular basis.
- Microsoft Certified Trainer (MCT)
- Microsoft Certified: Azure Solutions Architect Expert
- Microsoft Certified: Azure Network Engineer Associate
- Microsoft Certified: Azure Virtual Desktop Specialty
- Microsoft Certified: Azure IoT Developer Specialty
- Microsoft Certified Solutions Developer: Azure Solution Architect
- Microsoft Specialist: Developing Microsoft Azure Solutions
- Microsoft Specialist: Programming in HTML5 with JavaScript and CSS3
- Microsoft Specialist: Implementing Microsoft Azure Infrastructure Solutions
- Terraform: Certified HashiCorp Implementation Partner (CHIP)
- HashiCorp Certified: Terraform Associate
- HashiCorp Certified: Consul Associate
- HashiCorp Certified: Vault Associate
- Certified ScrumMaster
Work Experience
Over the course of my career, I have worked with many different companies across a wide array of industries. My primary background is as a Software Developer in the Consulting space, primarily in the Microsoft development stack, but I have also worked a fair amount with Open Source technologies as well. I also have a fair amount of experience building training content as well as delivering instructor-led training classes and am a Microsoft Certified Trainer (MCT).
Here are a few of the companies that I've worked with over the course of my career, either as an independent consultant or through my current or past employers. I am not necessarily affiliated with these organizations directly, nor does this imply any indorsement or sponsorship. This is merely a list of a few of the companies that I've worked with throughout the course of my career.
Disclaimer: The company names and logos displayed above are trademarked to their respective owners. The display of them in this list in no way indicates any endorsement or sponsorship.
I've written code used by MILLIONS!
I've written code that's part of Open Source Software (OSS) project and private applications that is used by MILLIONS of users. I find it humbling and amazing to see so many people benefiting from code I've written.
Books Authored
Here are published books that I have written.
The Ultimate Guide to Microsoft Certification
Advance your career through cloud certification
The Developer's Guide to Azure
The Developer's Guide to Azure (2020 Edition) is designed for Devs & Architects who are starting their journey into Microsoft Azure.
Microsoft Cloud Practice Playbooks
The Cloud Practice Development Playbooks provide the essential blueprints and tools to develop, analyze, manage, and secure an effective cloud practice.
Published Articles / Blogs
Here are my websites that I write articles for, as well as blogs I maintain.
Build5Nines.com
A website (with weekly newsletter) dedicated to Cloud & Enterprise Technology around Microsoft and Open Source publishing articles and related content. Founded in 2015 as BuildAzure.com, and renamed Build5Nines.com in late 2019.
Hackster.io
I have been writing Internet of Things (IoT) related content for Hackster.io since Sept. 2019.
Pietschsoft.com
My original blog since 2004. I have posted here on many different technology related topics.
Podcast Appearances
Here are some of my recent podcast appearances.
MJFChat: What's New with Azure Certifications
I sat down with Mary Jo Foley to discuss the latest Microsoft Azure certification news, and where to get started on your own certification journey.
More Content I've Worked On
Here is a list of some content development projects I've contributed to for Microsoft and other clients. These are some pretty neat projects I had the pleasure to be involved in creating and working on.
Microsoft Cloud Workshops
Each workshop is a 6 hour long package of content (4 hour hackathon lab, 2 hour design session) to foster cloud learning and adoption.
Azure Migration Readiness Whitepaper
A Whitepaper on the topic of Azure Migration Readiness. Also, here's a blog post from Microsoft discussing the whitepaper.
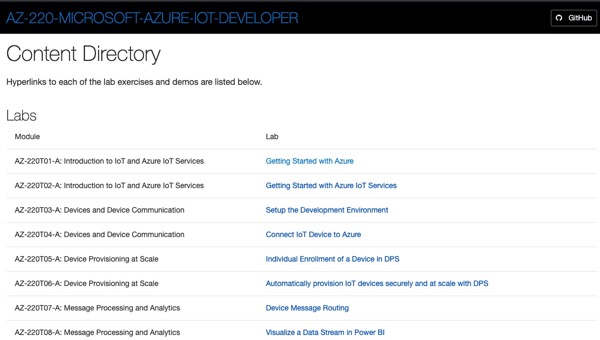
AZ-220 Azure IoT Developer Certification Hands-on Labs
I authored most of the hands-on labs for the AZ-220 Microsoft Azure IoT Developer certification that are a part of the MOC ILT course and published to MS Learn.
AZ-220 Microsoft Azure IoT Developer Certification
I worked on the team that created the AZ-220 Microsoft Azure IoT Developer certification. I helped Microsoft define the Azure IoT Developer roles skills list and the Objective Domains tested and verified by this certification exam.