OpenStreetMap: Get FREE Web Mapping with Road Maps for your Applications
Aug 3, 2009 • Chris Pietschmann • Open Source • Mapping OpenStreetMap has been around for awhile and provides free geographic data that can be used by anyone. The data is all community created/contributed and that’s why it’s free to use. Other mapping services such as Bing Maps for Enterprise and Google Maps license their geographic data from some other third party and that’s why they cost thousands of dollars per year to use within commercial applications.
OpenStreetMap has been around for awhile and provides free geographic data that can be used by anyone. The data is all community created/contributed and that’s why it’s free to use. Other mapping services such as Bing Maps for Enterprise and Google Maps license their geographic data from some other third party and that’s why they cost thousands of dollars per year to use within commercial applications.
Using OpenStreetMap with JavaScript
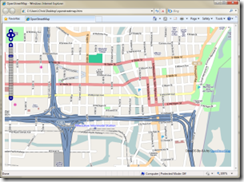
The screenshot on the left is showing an example of embedding OpenStreetMap imagery within a web page using OpenLayers. OpenLayers is an open-source, JavaScript-based Map control similar to the Bing Maps for Enterprise JavaScript Control and the Google Maps API; except it’s free to use and offers some decent mapping when combined with OpenStreetMap.
You can find examples of using OpenStreetMap with OpenLayers here: http://wiki.openstreetmap.org/wiki/OpenLayers
Using OpenStreetMap with Silverlight
Unfortunately, there aren’t any open-source Silverlight controls like OpenLayers, but you can easily use OpenStreetMap imagery with the Bing Maps for Enterprise Silverlight Control. Here’s an example of how to do this using the current Bing Maps for Enterprise Silverlight Control Beta release:
Chris Pietschmann
DevOps & AI Architect | Microsoft MVP | HashiCorp Ambassador | MCT | Developer | Author
I am a DevOps & AI Architect, developer, trainer and author. I have nearly 25 years of experience in the Software Development industry that includes working as a Consultant and Trainer in a wide array of different industries.






