Virtual Earth: Calculate Distance of User-Drawn Polyline
Feb 6, 2008 • Chris Pietschmann • MappingA couple days ago I posted some code to “Calculate Distance Between Geocodes in C# and JavaScript”, so today I decided to post a small sample program that shows a more “real world” example of puting that code to use.
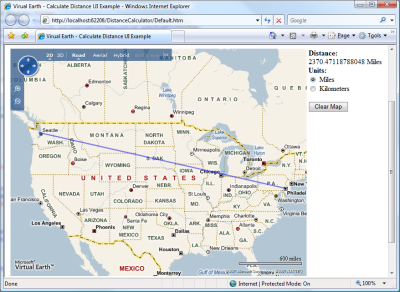
Here’s a small program I wrote (in pure HTML and JavaScript) that allows the user to draw a polyline, and it automatically calculates the total distance between the points being plotted.
Download the Distance Calculator Program Here

A Web.Maps.VE Implementation
I have also posted an example over at Simplovation.com showing how to implement the same functionality using the Simplovation Web.Maps.VE ASP.NET AJAX Mapping Component. You can get that example here. This one contains an example using only Server-Side .NET code code to manipulate the map via the full ASP.NET AJAX support built into Web.Maps.VE, and another example using JavaScript code that utilizes the Web.Maps.VE component.
Benefit of using Web.Maps.VE over Virtual Earth directly
One benefit in particular is pretty clear when implementing this functionality using Web.Maps.VE instead of using Virtual Earth directly. This benefit is the fact that Web.Maps.VE JavaScript Event Handlers are passed not only the Event Arguments, but also the Sender object just like .NET. This allows for better object oriented code to be written when implementing Virtual Earth, and eliminates the need to hold on to a global reference to the Virtual Earth map object.
Here’s an event handler using Virtual Earth directly:
var map; function Map_Click(eventArgs){map.ZoomIn();}Here’s an event handler using Web.Maps.VE:
function Map1_Click(sender, eventArgs){sender.ZoomIn();}This is one of the many features that Web.Maps.VE brings to enhance the Virtual Earth development experience.
Chris Pietschmann
DevOps & AI Architect | Microsoft MVP | HashiCorp Ambassador | MCT | Developer | Author
I am a DevOps & AI Architect, developer, trainer and author. I have nearly 25 years of experience in the Software Development industry that includes working as a Consultant and Trainer in a wide array of different industries.






