How To Use ASP.NET MVC in Website rather than Web Application Project
Aug 15, 2008 • Chris Pietschmann • ASP.NET I recently started getting to know the ASP.NET MVC Framework (more specifically the Preview 4 release). The first thing I noticed upon installation is that it only comes with a Web Application Project Template. There is no regular ASP.NET Website template. So, I decided to try converting the Web Application Project Template to a regular ASP.NET Website. I actually prefer to use Website projects instead of Web Application projects since it gives a little more flexibility to deploy changes to the website after the website is already live. Plus, you can still throw anything you want into a DLL that goes into the Bin if you want.
I recently started getting to know the ASP.NET MVC Framework (more specifically the Preview 4 release). The first thing I noticed upon installation is that it only comes with a Web Application Project Template. There is no regular ASP.NET Website template. So, I decided to try converting the Web Application Project Template to a regular ASP.NET Website. I actually prefer to use Website projects instead of Web Application projects since it gives a little more flexibility to deploy changes to the website after the website is already live. Plus, you can still throw anything you want into a DLL that goes into the Bin if you want.
I only needed to make a couple small changes when copying over the code into a new ASP.NET Website:
- Convert the .aspx pages from using CodeBehind to CodeFile.
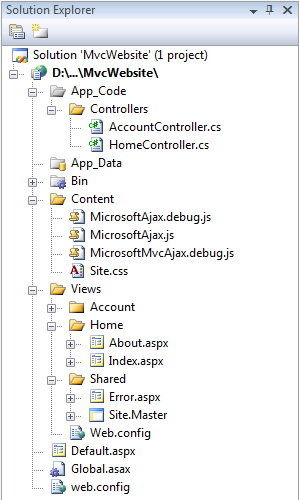
- Place the Controllers folder into the App_Code.
- Change the Global.asax to be ASP.NET Website friendly (aka Not compile into DLL like in Web Application Project)
That’s pretty much it, now I have a nice ASP.NET MVC Website template that I can use. To the right is an image of the file layout of the new ASP.NET MVC Website project.
The ASP.NET MVC release I used for this was the ASP.NET MVC Preview 4 release available on CodePlex.
Also, here’s a link to download the code: ASP.NET MVC_Preview4_Website Project.zip (192.03 kb)
</a>
Chris Pietschmann
Cloud Infra & Security | Microsoft MVP | HashiCorp Ambassador | MCT | Developer | Author
I am a solution architect, SRE, developer, trainer and author. With 25 years of experience in the Software Development industry that includes working as a Consultant and Trainer in a wide array of different industries.






