Use New Bing Maps Road Imagery In Silverlight Map Control (Unofficially and Unsupported)
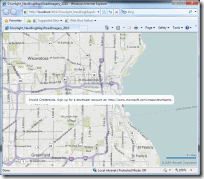
Aug 19, 2010 • Chris Pietschmann • Silverlight Recently the consumer facing Bing Maps site changed the map imagery that is displayed for the Road map mode. This map imagery has not been officially made available for Bing Maps for Enterprise developers to use within their applications. The imagery is only officially available to the Bing Maps consumer website. Unofficially, you can still access the imagery if you know the URL format to get it. Below is an example of using the URL format for the new imagery to display it within the Bing Maps Silverlight Control.
Recently the consumer facing Bing Maps site changed the map imagery that is displayed for the Road map mode. This map imagery has not been officially made available for Bing Maps for Enterprise developers to use within their applications. The imagery is only officially available to the Bing Maps consumer website. Unofficially, you can still access the imagery if you know the URL format to get it. Below is an example of using the URL format for the new imagery to display it within the Bing Maps Silverlight Control.
I have not seen anything official from Microsoft on this, so I assume that doing this is against their terms of use. You assume any and all responsibility in violating their terms of use if you use the below code. Sorry for the disclaimer, but I don’t want you to tell Microsoft I told you it was ok. Basically, do not use this in a production application, unless you get consent from Microsoft.
Now the code…
Displaying the Map (XAML):
<UserControl x:Class="Silverlight_NewBingMapsRoadImagery_2010.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:Silverlight_NewBingMapsRoadImagery_2010" xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl" xmlns:mCore="clr-namespace:Microsoft.Maps.MapControl.Core;assembly=Microsoft.Maps.MapControl" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="400"> <Grid x:Name="LayoutRoot" Background="White"> <m:Map NavigationVisibility="Collapsed"> <m:Map.Mode> <mCore:MercatorMode /> </m:Map.Mode> <m:Map.Children> <m:MapTileLayer> <m:MapTileLayer.TileSources> <local:NewBingMapsTileSource /> </m:MapTileLayer.TileSources> </m:MapTileLayer> </m:Map.Children> </m:Map> </Grid> </UserControl>
NewBingMapTileSource (C#):
public class NewBingMapsTileSource : Microsoft.Maps.MapControl.TileSource { public NewBingMapsTileSource() : base("{UriScheme}://ecn.t{subdomain}.tiles.virtualearth.net/tiles/r{quadkey}?g=530&mkt=EN-US&lbl=l1&stl=h&shading=hill&n=z") { } }
Chris Pietschmann
Cloud Infra & Security | Microsoft MVP | HashiCorp Ambassador | MCT | Developer | Author
I am a solution architect, SRE, developer, trainer and author. With 25 years of experience in the Software Development industry that includes working as a Consultant and Trainer in a wide array of different industries.






