HTML5 Day 6: New Range Input Type <input type=range />
Nov 22, 2010 • Chris Pietschmann • HTMLSome times a Range slider is the appropriate UI tool to allow a user to select a number within a given range. HTML5 adds such an element with it’s new range input type.
Display in Modern Browsers
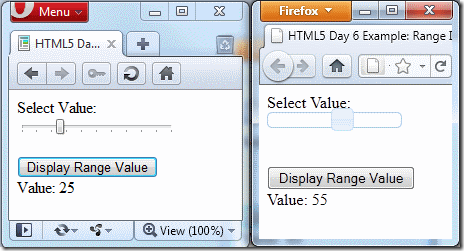
In the above screenshot shows an example of the <input type=range/> element as it is rendered in the Opera web browser.
Here’s the code for the range input shown:
<input type=range
min=0
max=100
value=25
step=5 />
This code defines a range input that allows the user to select value from 0 to 100 with increments of 5.
There are a couple new attributes added to the input element for the new range type. The definitions of these attributes are:
- min - The expected lower bound for the element’s value.
- max - The expected upper bound for the element’s value.
- step - Specifies the value granularity of the element’s value.
One thing to remember about these attributes is they are really just suggestions. You’ll still want to validate the field on post back, as with any form field.
What about Older Browsers?
Just as with the New Date Input type, the Range Input will be rendered as a standard textbox in older browsers. This will allow users to still use the field to enter a number, but they will need to type in it’s value. This may not be your desired input. To get a nice range slider to show in older browsers you can employ a little help from jQuery and jQuery UI.
The right side of the screenshot at the top of this post shows an example of the jQuery UI Slider being used to augment the <input type=range /> UI in older browsers (Firefox in this case) that do not natively support it.
Here’s some fairly simple jQuery code that will loop through all <input type=range /> elements in the page and essentially convert them to jQuery UI Sliders.
$(function(){
// Check if browser supports <input type=range/>
var i = document.createElement("input");
i.setAttribute("type", "range");
var rangeNotSupported = (i.type === "text");
delete i;
// If browser doesn't support <input type=range/>
// then use jQuery UI to display them
if(rangeNotSupported) {
// loop through all <input type=range/>
// on the page
$("input[type=range]").each(function(){
var range = $(this);
// Create <div/> to hold jQuery UI Slider
var sliderDiv = $("<div/>");
sliderDiv.width(range.width());
// Insert jQuery UI Slider where the
// <input type=range/> is located
range.after(
sliderDiv.slider({
// Set values that are set declaratively
// in the <input type=range/> element
min: parseFloat(range.attr("min")),
max: parseFloat(range.attr("max")),
value: parseFloat(range.val()),
step: parseFloat(range.attr("step")),
// Update the <input type=range/> when
// value of slider changes
slide: function(evt, ui) {
range.val(ui.value);
},
change: function(evt, ui) {
// set <input type=range/> value
range.val(ui.value);
}
})
).
// Hide <input type=range/> from display
hide();
});
}
});
I believe I have commented the above code well enough to make it self explanatory. If you have any questions, feel free to leave a comment or consult the jQuery and / or jQuery UI documentation.
Additional Resources
- HTML5: input type=range – imprecise number-input control (NEW)
- W3Schools: HTML5 New Input Types
- jQuery UI Slider
Conclusion
The new functionality added with HTML5 are all much needed additions to building web applications with HTML. Fortunately, you can add support for those features to older web browsers with a little help from some of the modern JavaScript frameworks, like jQuery. Don’t let older web browsers hold you back from using HTML5.
Oh, BTW, this code works in Internet Explorer, Firefox, Opera, Chrome and Safari!
Full Source: HTML5_Day6_Input_Range.zip
Chris Pietschmann
DevOps & AI Architect | Microsoft MVP | HashiCorp Ambassador | MCT | Developer | Author
I am a DevOps & AI Architect, developer, trainer and author. I have nearly 25 years of experience in the Software Development industry that includes working as a Consultant and Trainer in a wide array of different industries.