Bing Maps Ajax 7: Add a Simple Mini Map
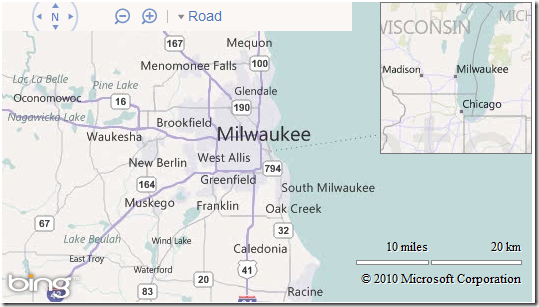
Dec 19, 2010 • Chris Pietschmann • MappingThe Bing Maps Ajax v7 control doesn’t include support for adding a Mini Map. So, I decided to quickly work up a simple example of adding one. Below is the source code for it and a zip download of the code at the bottom of the post.

Source Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0" type="text/javascript" charset="UTF-8"></script>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.4.min.js"></script>
<style>
.MiniMap {
border: solid 1px #777;
width: 150px;
height: 150px;
}
</style>
</head>
<body>
<div id="myMap" style="position: relative; width: 530px; height: 300px;"></div>
<script type="text/javascript">
var bingMapsKey = "Your Bing Maps Key";
// Load the Main Map
var map = new Microsoft.Maps.Map(
document.getElementById("myMap"),
{
credentials: bingMapsKey,
mapTypeId: Microsoft.Maps.MapTypeId.road,
center: new Microsoft.Maps.Location(43, -87.9),
zoom: 9
}
);
var mapElem = $(map.getRootElement());
// Create DIV and add to Main Map
var miniMapDiv = $('<div>').addClass('MiniMap').appendTo(mapElem);
// Position to the Top Right corner
miniMapDiv.css({
position: 'absolute',
top: 0,
left: (mapElem.width() - miniMapDiv.width() - 2)
});
// Initialize Mini Map
var miniMap = new Microsoft.Maps.Map(miniMapDiv[0], {
credentials: bingMapsKey,
showCopyright: false, showDashboard: false, showLogo: false, showScalebar: false
});
// Attach Event Handler to Sync Mini Map with Main Map
var syncMiniMap = function () {
miniMap.setView({
center: map.getCenter(),
zoom: map.getZoom() - 4
});
window.status = map.getCenter();
};
Microsoft.Maps.Events.addHandler(map, "viewchange", syncMiniMap);
// Sync Mini Map
syncMiniMap();
</script>
</body>
</html>
Download: BingMapsAjax7SimpleMiniMap.zip (1 KB)
Chris Pietschmann
Cloud Infra & Security | Microsoft MVP | HashiCorp Ambassador | MCT | Developer | Author
I am a solution architect, SRE, developer, trainer and author. With 25 years of experience in the Software Development industry that includes working as a Consultant and Trainer in a wide array of different industries.






