Step By Step: Bing Maps Silverlight and an Out Of Browser (OOB) Application
Jan 26, 2011 • Chris Pietschmann • SilverlightI’ve received a couple questions regarding the display of the Bing Maps Silverlight control within a Silverlight Out Of Browser (OOB) application, so I decided to write up a simple step by step example of creating a basic Silverlight OOB application that displays a map. ## Step By Step Example
Follow the below steps to create a basic Silverlight OOB application that displays a map using the Bing Maps Silverlight control within Visual Studio 2010:
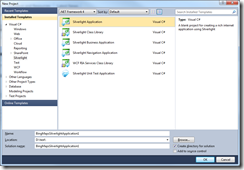
Step 1: Create New Project
In this case, I’m choosing to create a new “Silverlight Application” project, but you could also choose the Business or Navigation Application templates if you choose.

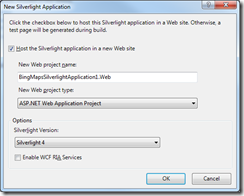
Step 2: Select the desired Web Project Type on the New Silverlight Application dialog
I’m leaving the default setting of an ASP.NET Web Application Project, but you could choose a Website or MVC Web Project.

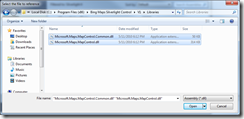
Step 3: Add a Reference to the Bing Maps Silverlight Control within the Silverlight project

**Step 4: Add a Map to the Application
**Here’s the source code for MainPage.xaml with a map added in the project that I’ve created: <pre class="csharpcode">«/span>UserControl x:Class=”BingMapsSilverlightApplication1.MainPage”
xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml”
xmlns:d=”http://schemas.microsoft.com/expression/blend/2008”
xmlns:mc=”http://schemas.openxmlformats.org/markup-compatibility/2006”
<span class="attr">xmlns:bing</span><span class="kwrd">="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"</span>
<span class="attr">mc:Ignorable</span><span class="kwrd">="d"</span>
<span class="attr">d:DesignHeight</span><span class="kwrd">="300"</span> <span class="attr">d:DesignWidth</span><span class="kwrd">="400"</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">Grid</span> <span class="attr">x:Name</span><span class="kwrd">="LayoutRoot"</span> <span class="attr">Background</span><span class="kwrd">="White"</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">bing:Map</span><span class="kwrd">></</span><span class="html">bing:Map</span><span class="kwrd">></span>
<span class="kwrd"></</span><span class="html">Grid</span><span class="kwrd">></span> <span class="kwrd"></</span><span class="html">UserControl</span><span class="kwrd">></span></pre>
Step 5: Enable Out of Browser Mode
Within the Silverlight Project Properties, check the “Enable running application out of browser” option to enable Out Of Browser (OOB) for this Silverlight application.
**Step 6: Run it!
**If you have the Silverlight project selected as the Startup Project (which is the default when creating the project) then Visual Studio will run it in Out Of Browser mode.
If you have the Web project selected as the Startup Project, then you will need to Right Click the Silverlight Application (when running) and select “Install […] onto this computer…”
Generally when debugging an OOB application, you’ll want to have the Silverlight project set as Startup Project, unless you have web services, images or other data hosted within the Web Project that the Silverlight Project consumes. In this case you’ll want to debug while running the Web Project as Startup.
Additional Note Regarding Silverlight OOB (Out of Browser) Applications
The Bing Maps Silverlight control requires itself you be hosted within a web site or application. If you are using the Bing Maps Silverlight control within a Silverlight Application, then you’ll need to host it on a website (over http). If you do not host it on a web site or application, then the Bing Maps Silverlight control will display a “Map loaded in unsupported Uri Scheme. Please reload page in “http” scheme.” error message.
Happy Mapping!
Chris Pietschmann
Cloud Infra & Security | Microsoft MVP | HashiCorp Ambassador | MCT | Developer | Author
I am a solution architect, SRE, developer, trainer and author. I have nearly 25 years of experience in the Software Development industry that includes working as a Consultant and Trainer in a wide array of different industries.






