Bing Maps v7 Ajax Hacks: InfoBox Description containing Html tags
Jul 10, 2011 • Chris Pietschmann • MappingFor some odd reason the Bing Maps team decided to not allow HTML tags within the Description property of the InfoBox class they baked into the Bing Maps v7 Ajax control. I don’t know why they would limit it in such a way, but thankfully I have figured out a hack to override it and allow HTML tags as desired.

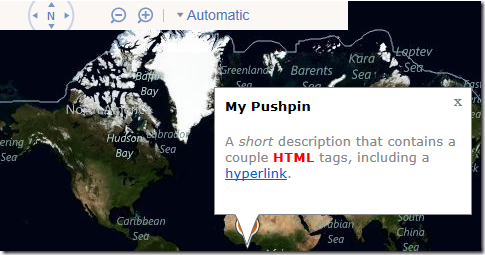
Here’s a full sample page that adds a map with pushpin and infobox, and sets up overriding support to allow HTML tags within the infobox’s description:
<!DOCTYPE html>
Warning: This is a hack and it relies on accessing part of the “non-public” API within the control. If the Bing Maps team decides to rename “cm1001_er_etr.descriptionNode” in a future release/update of the Bing Maps v7 control, then this code may stop working.
Chris Pietschmann
Cloud Infra & Security | Microsoft MVP | HashiCorp Ambassador | MCT | Developer | Author
I am a solution architect, SRE, developer, trainer and author. I have nearly 25 years of experience in the Software Development industry that includes working as a Consultant and Trainer in a wide array of different industries.






