Bing Maps v7 Ajax Hacks: Pushpin Tooltips via Html Title Attribute
Jul 10, 2011 • Chris Pietschmann • MappingThe Bing Maps v7 Ajax control is still a bit lacking in functionality, and good for us it’s written in JavaScript so it’s easy to extent and hack. The following hack is an “unsupported” method of adding Tooltips to Pushpins by making use of the HTML Title attribute.

The Google Maps API already has a “setTitle” method on Markers to add a Tooltip to the pins plotted. Now, thanks to this hack, the same can be done using the Bing Maps v7 Ajax control.
Here’s a full sample page that adds a map with pushpin and sets up the pushpin to have a Tooltip: <pre class="csharpcode"><!DOCTYPE html>
«/span>html>
«/span>head>
«/span>title></title>
«/span>meta http-equiv=”Content-Type” content=”text/html; charset=utf-8”>
«/span>script src=”http://ecn.dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=7.0”></script>
<script type=“text/javascript”>
var map = null;
<span class="kwrd">function</span> initMap()
{
<span class="rem">// Initialize the map</span>
map = <span class="kwrd">new</span> Microsoft.Maps.Map(document.getElementById(<span class="str">"myMap"</span>), {credentials:<span class="str">"Bing Maps Key"</span>});
<span class="rem">// Retrieve the location of the map center </span>
<span class="kwrd">var</span> center = map.getCenter();
<span class="rem">// Add a pin to the center of the map</span>
<span class="kwrd">var</span> pin = <span class="kwrd">new</span> Microsoft.Maps.Pushpin(center);
<span class="rem">// Add the pushpin to the map</span>
map.entities.push(pin);
<span class="rem">// Now that the Pushpin has been added to the Map,</span>
<span class="rem">// we can implement the hack to add the Tooltip</span>
<span class="rem">// Set the Pushpin's Tooltip via setting its HTML Dom</span>
<span class="rem">// Title Attribute.</span>
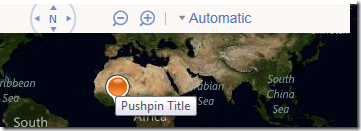
pin.cm1001_er_etr.dom.setAttribute(<span class="str">'title'</span>, <span class="str">'Pushpin Title'</span>);
}
<span class="kwrd"></</span><span class="html">script</span><span class="kwrd">></span> <span class="kwrd"></</span><span class="html">head</span><span class="kwrd">></span> <span class="kwrd"><</span><span class="html">body</span> <span class="attr">onload</span><span class="kwrd">="initMap();"</span><span class="kwrd">></span>
<span class="kwrd"><</span><span class="html">div</span> <span class="attr">id</span><span class="kwrd">='myMap'</span> <span class="attr">style</span><span class="kwrd">="position:relative; width:500px; height:500px;"</span><span class="kwrd">></</span><span class="html">div</span><span class="kwrd">></span> <span class="kwrd"></</span><span class="html">body</span><span class="kwrd">></span> <span class="kwrd"></</span><span class="html">html</span><span class="kwrd">></span></pre>
Warning: Like I said, this is a hack and it relies on accessing part of a “non-public” API within the control. If the Bing Maps team decides to rename “cm1001_er_etr.dom” in a future update/release of Bing Maps v7 then this code will stop working.
Chris Pietschmann
DevOps & AI Architect | Microsoft MVP | HashiCorp Ambassador | MCT | Developer | Author
I am a DevOps & AI Architect, developer, trainer and author. I have nearly 25 years of experience in the Software Development industry that includes working as a Consultant and Trainer in a wide array of different industries.






